Mục tiêu series này
Biết cách tự tạo một bộ icon, đóng gói thành file hình xài cho toàn bộ website bằng kỹ thuật CSS Sprite
Chuẩn bị
- Phần mềm Adobe Photoshop
- Các file icon định dạng PNG để thực hiện demo
- Editor code – đương nhiên rồi, để thực hiện code css xử lý
Thực hành cắt icon
Tải về các icon, hình ảnh định dạng *.PNG
Các bạn lên google, tìm kiếm hình ảnh mình muốn sau đó tải về. Lưu ý là chỉ nên chọn hình định dạng *.PNG
Ở đây mình đã tải sẵn một bộ icon mẫu để thực hiện demo này, các bạn có thể tải về tại đây.

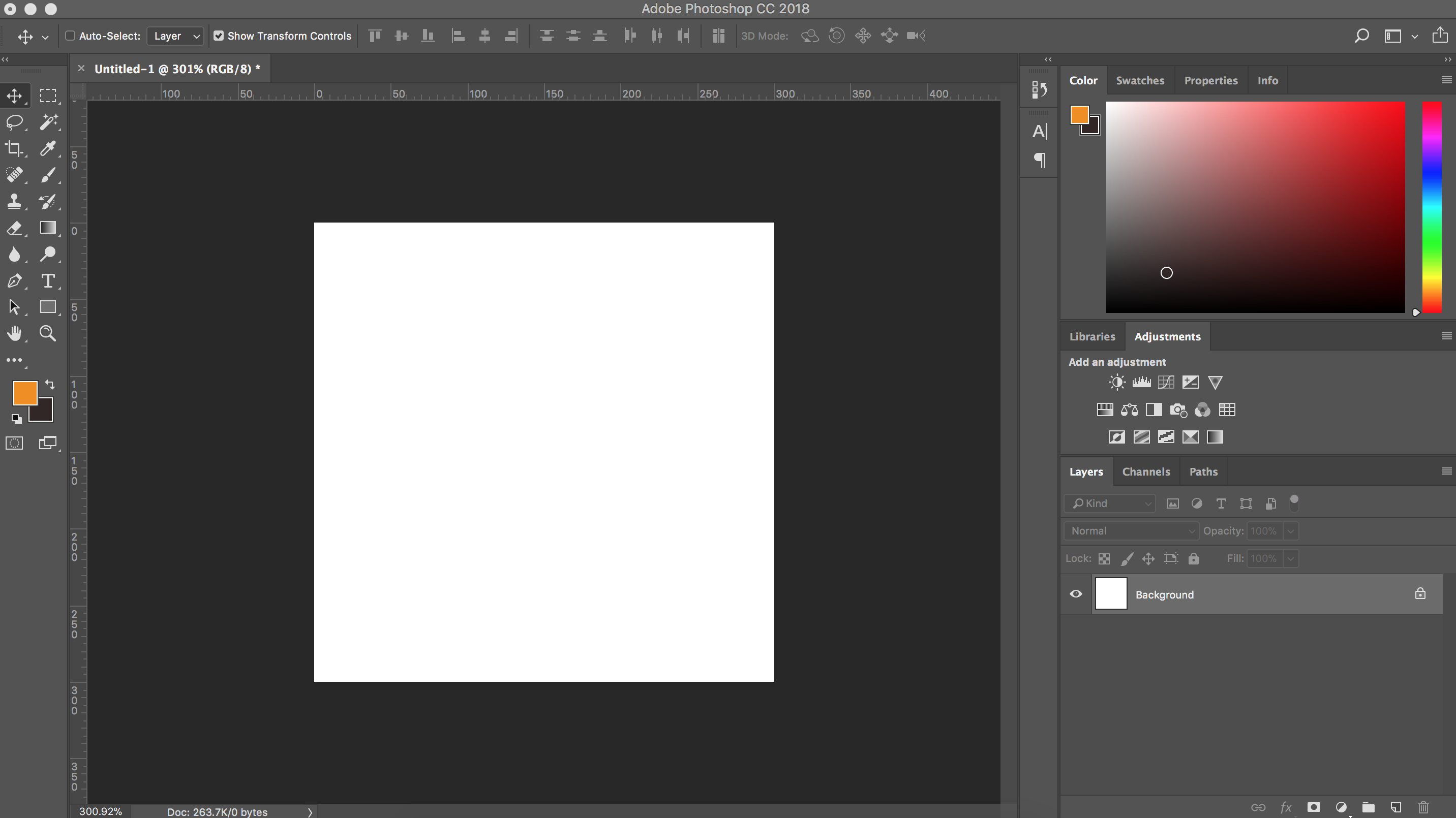
Tạo file psd, gom icon vào chung Working space




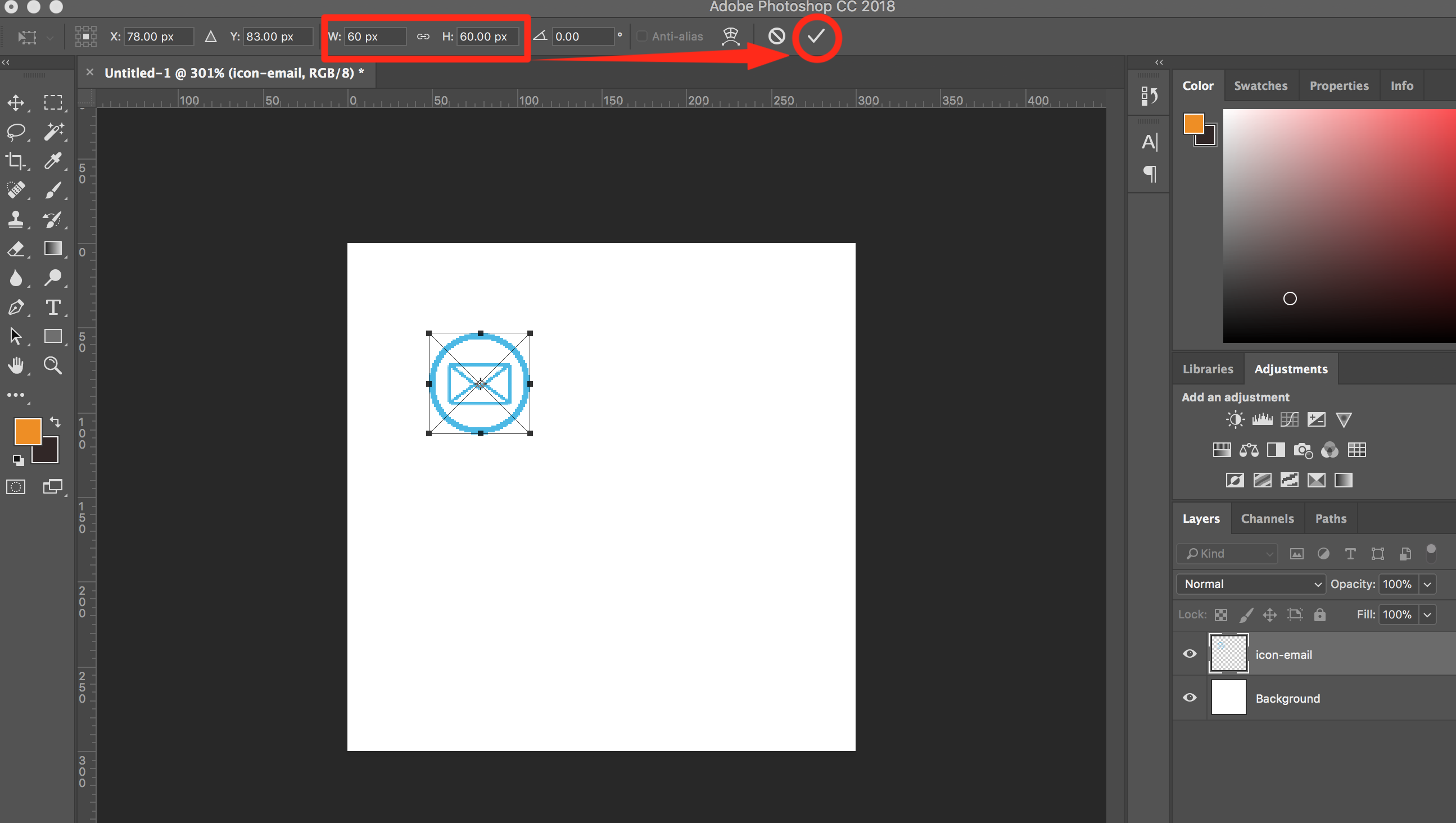
Kích thước 60×60 (px) ở đây là do mình muốn để như vậy, các bạn có thể tuỳ chỉnh kích thước như nào đều được.
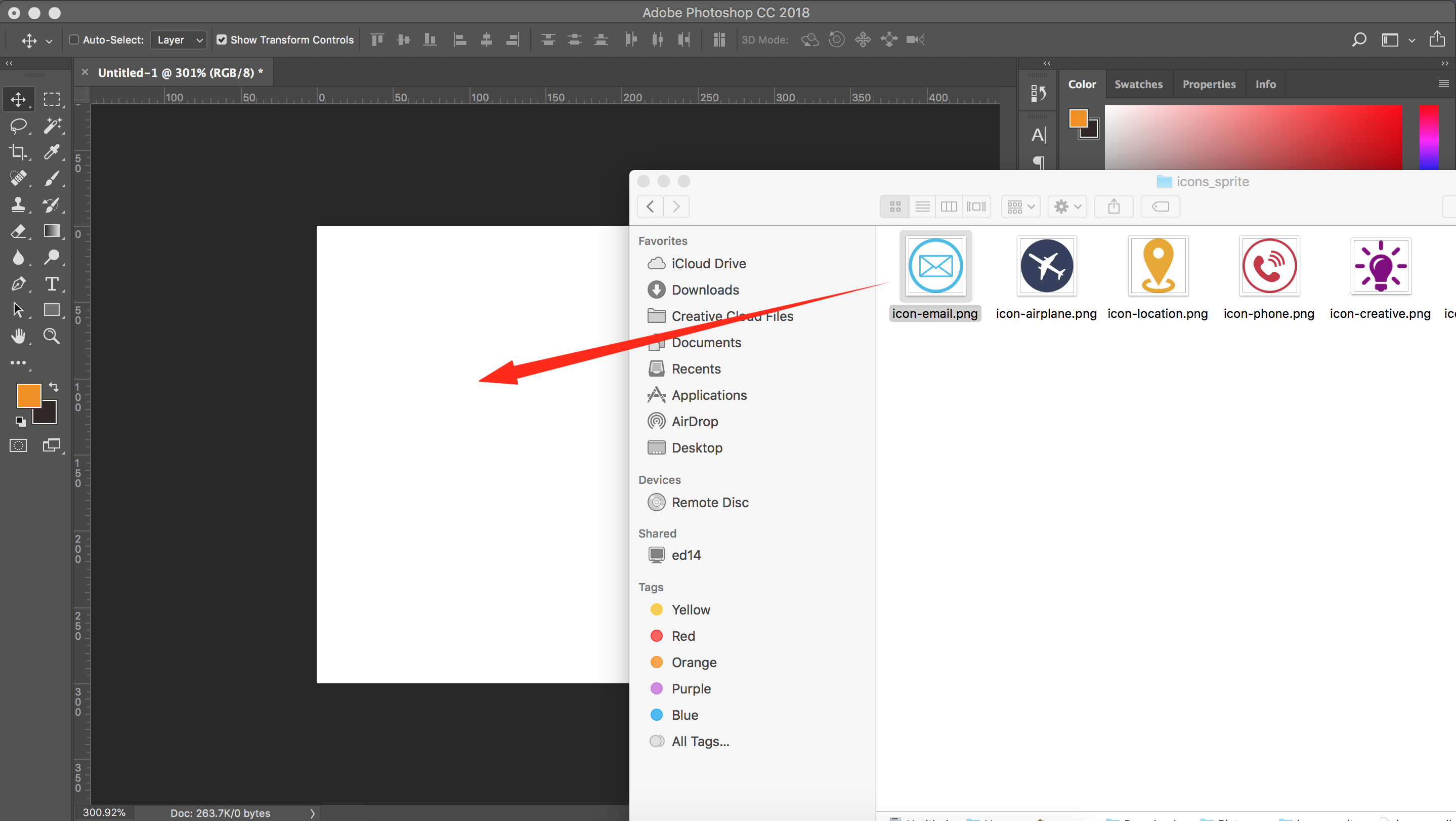
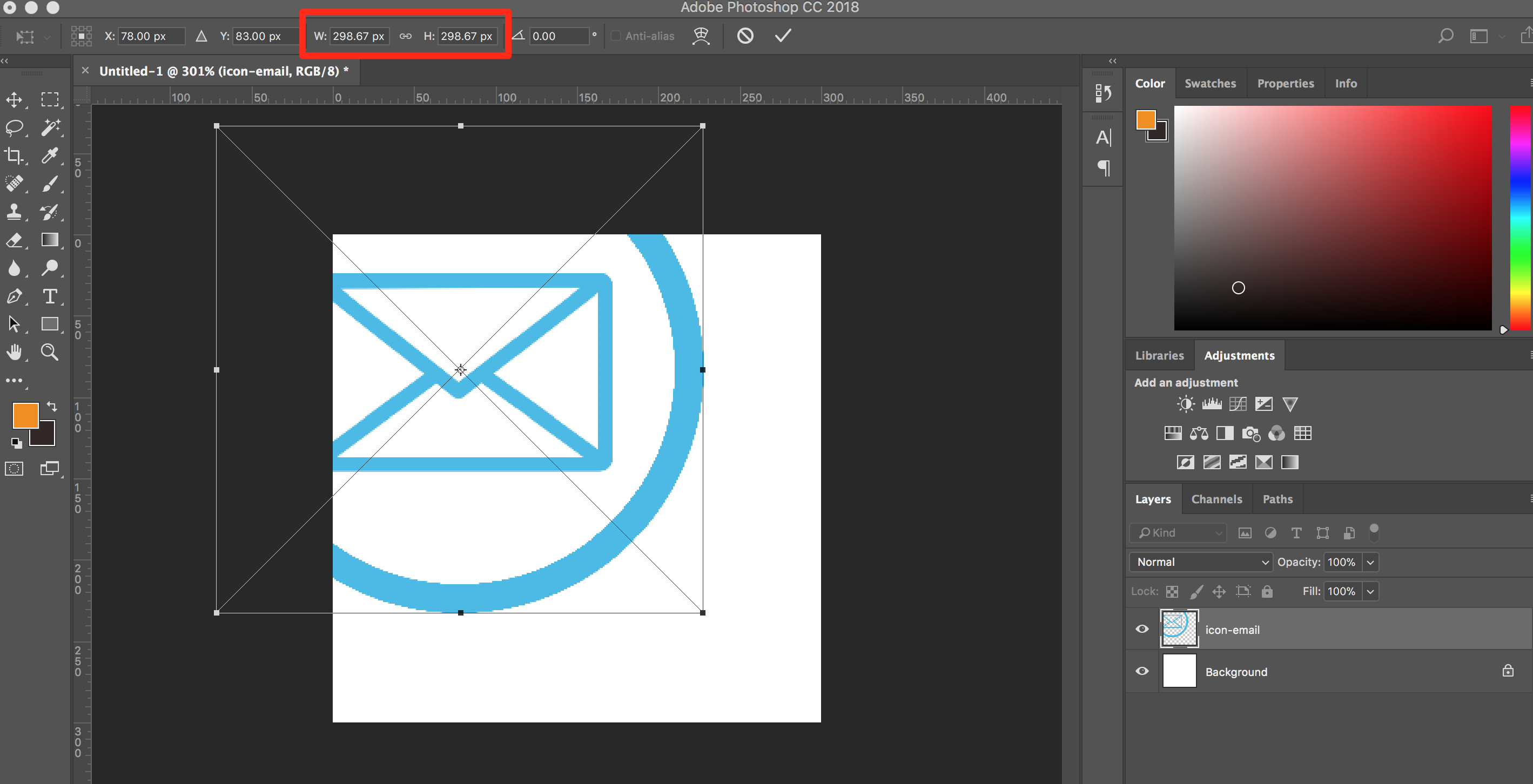
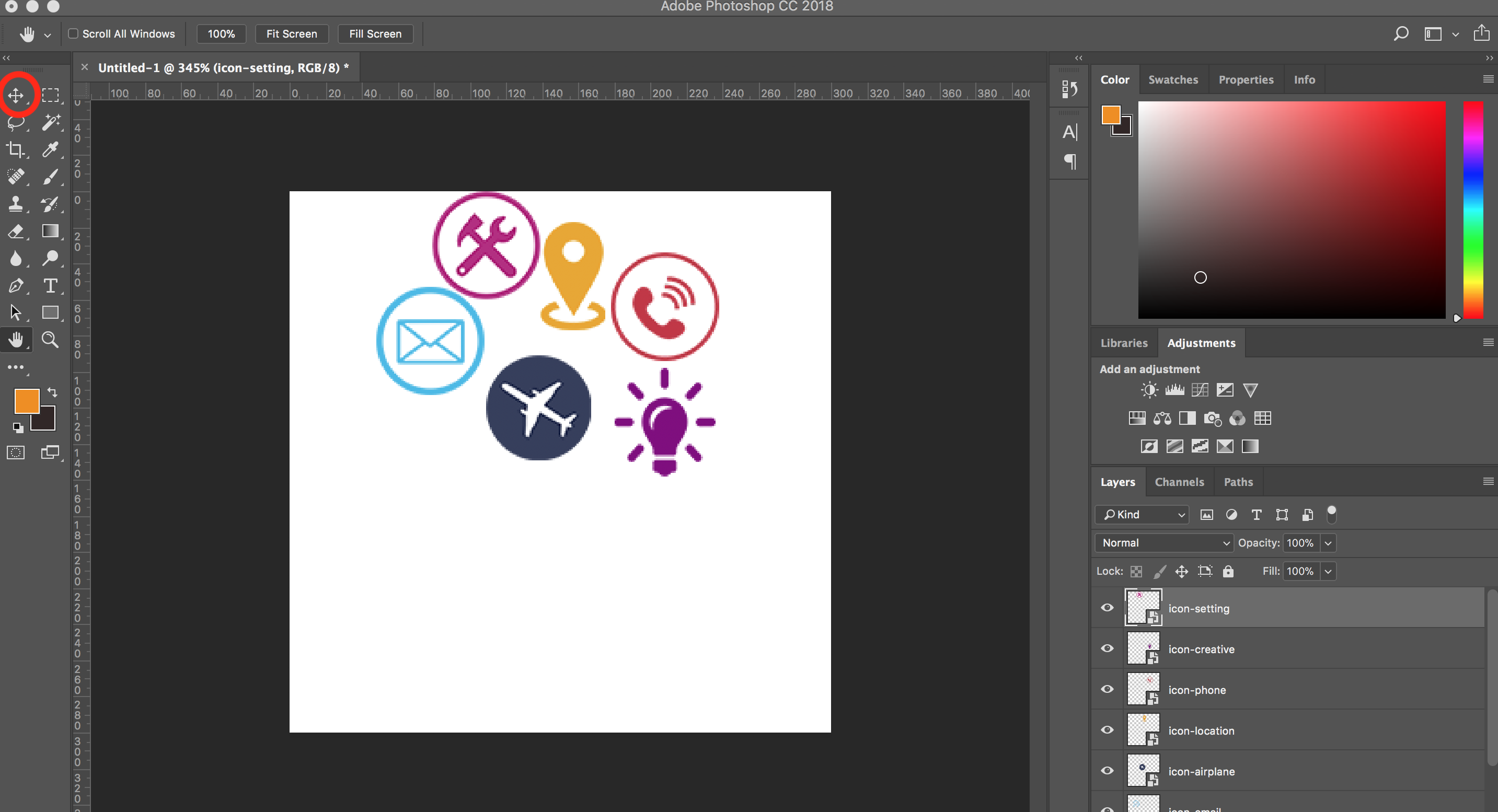
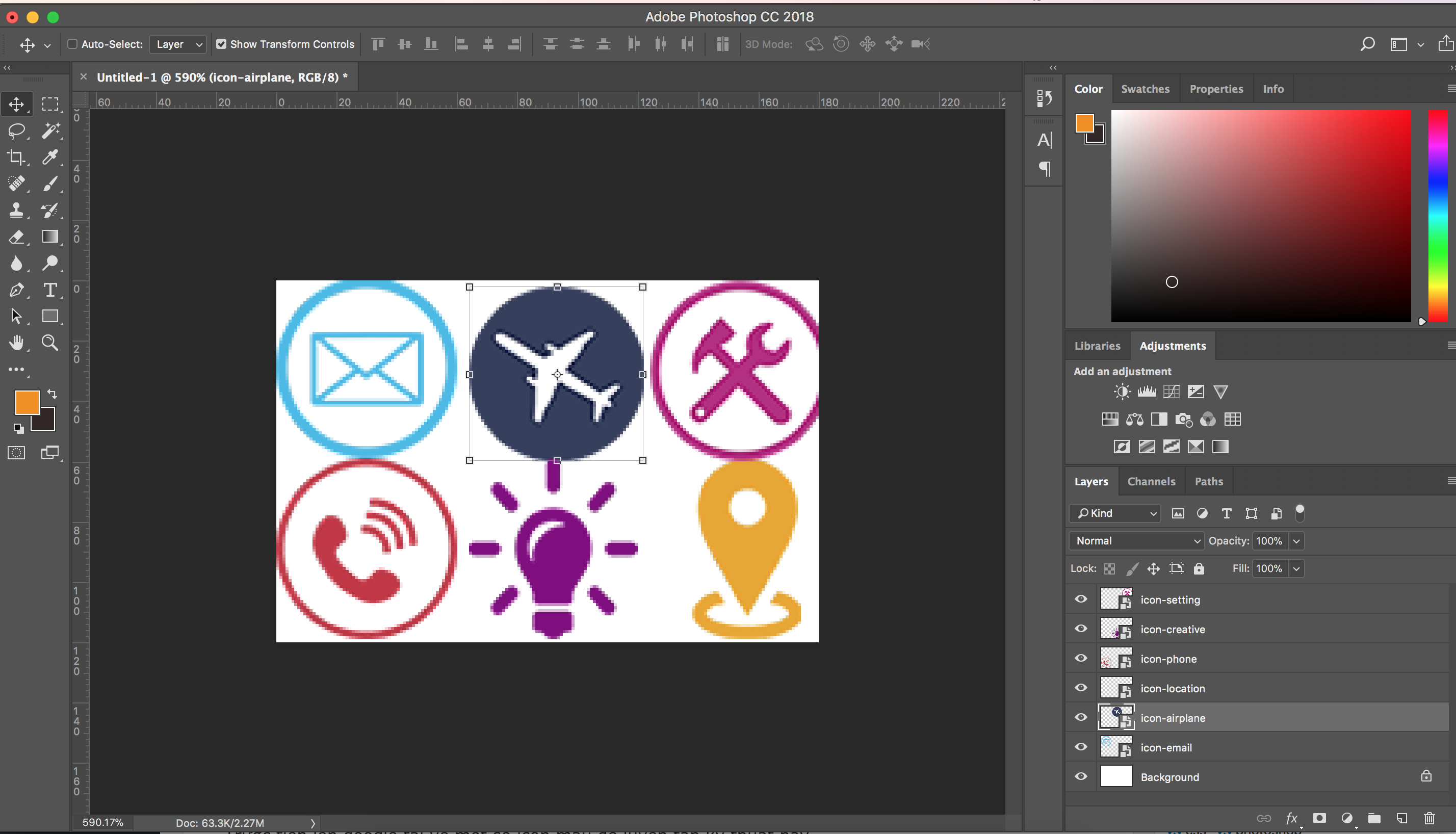
Trên là mình đã làm mẫu 1 icon, các bạn hãy lần lượt kéo thả và resize tương tự cho các icons còn lại. Hoàn tất thì ta sẽ được file như hình bên dưới:

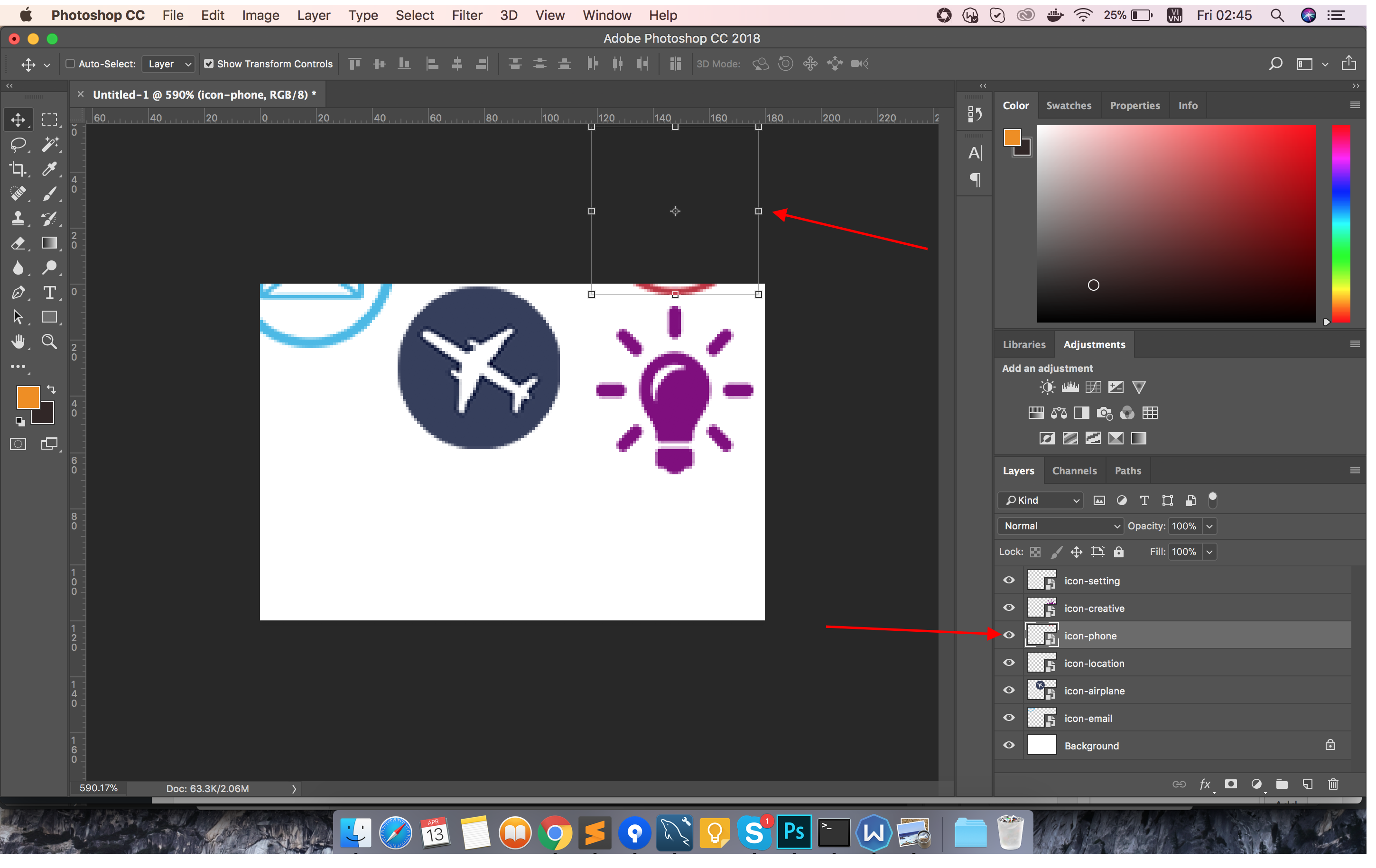
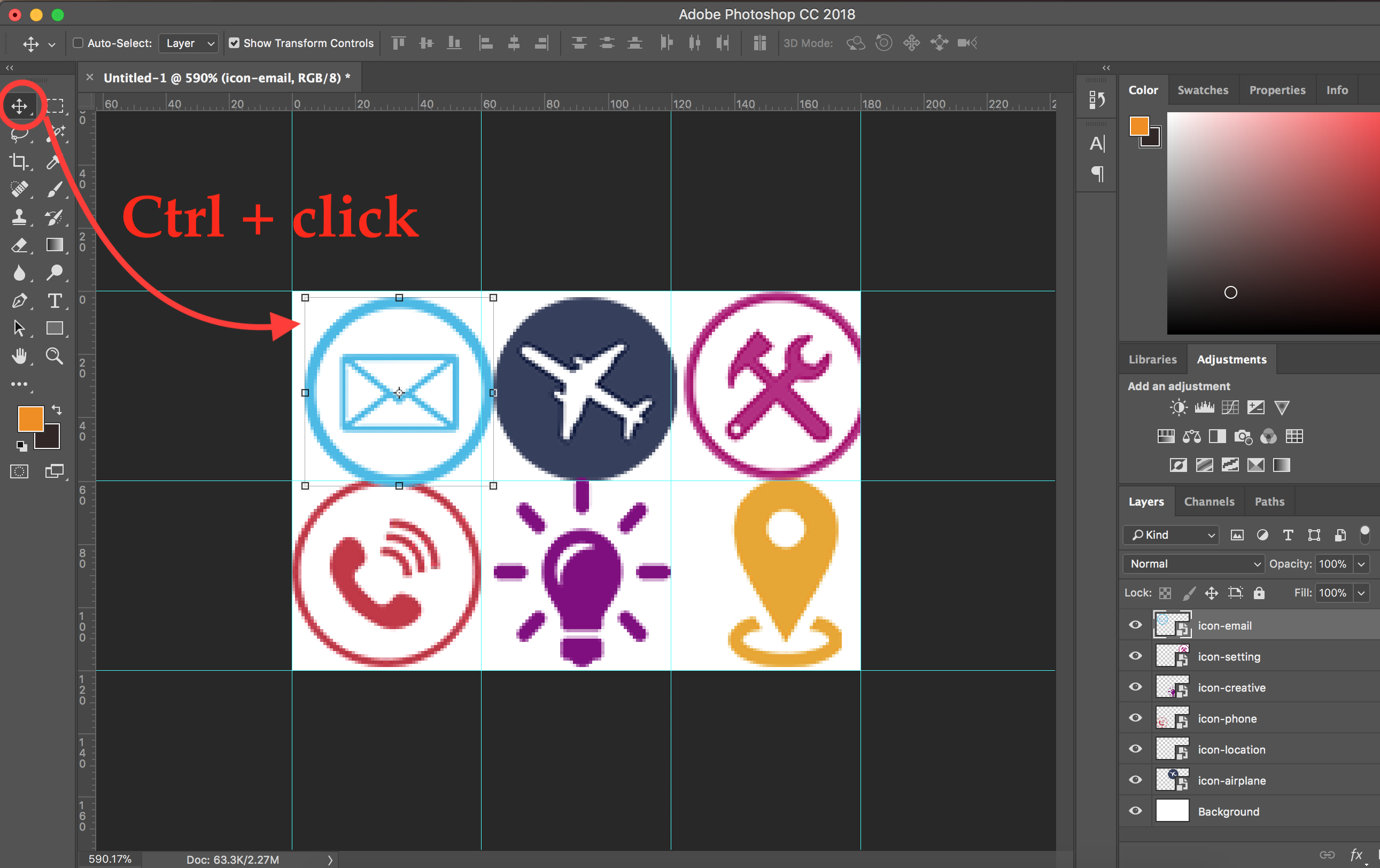
Ở hình H6, mình có khoanh tròn biểu tượng mũi tên 4 hướng ở góc trên cùng của thanh Toolbar, đây là “Select tool” (phím tắt là V), được dùng để chọn và di chuyển vị trí layer. Tool này thường được sử dụng rất nhiều lần.
Để chọn một layer, bấm V, sau đó Ctrl + LClick vào layer cần chọn, rồi di chuyển đến vị trí mong muốn là được.
Sắp xếp icon tối ưu khoảng trống
Như các bạn thấy ở hình H6, chúng ta chỉ mới kéo thả icons vào working space và resize theo tỉ lệ 60×60 (px), và chúng hiện đang nằm vị trí khá là lộn xộn. Mình cùng sắp xếp lại nào.
Trước hết chúng ta cần làm một vài phép toán đơn giản để tính kích thước background canvas chứa vừa đủ hết các icon nhé:
Ta có 6 icons, giả sử sẽ phân bố làm 2 hàng, mỗi hàng 3 icons. Vậy ta sẽ có:
- Width: 60 * 3 = 180px
- Height: 60 * 2 = 120px
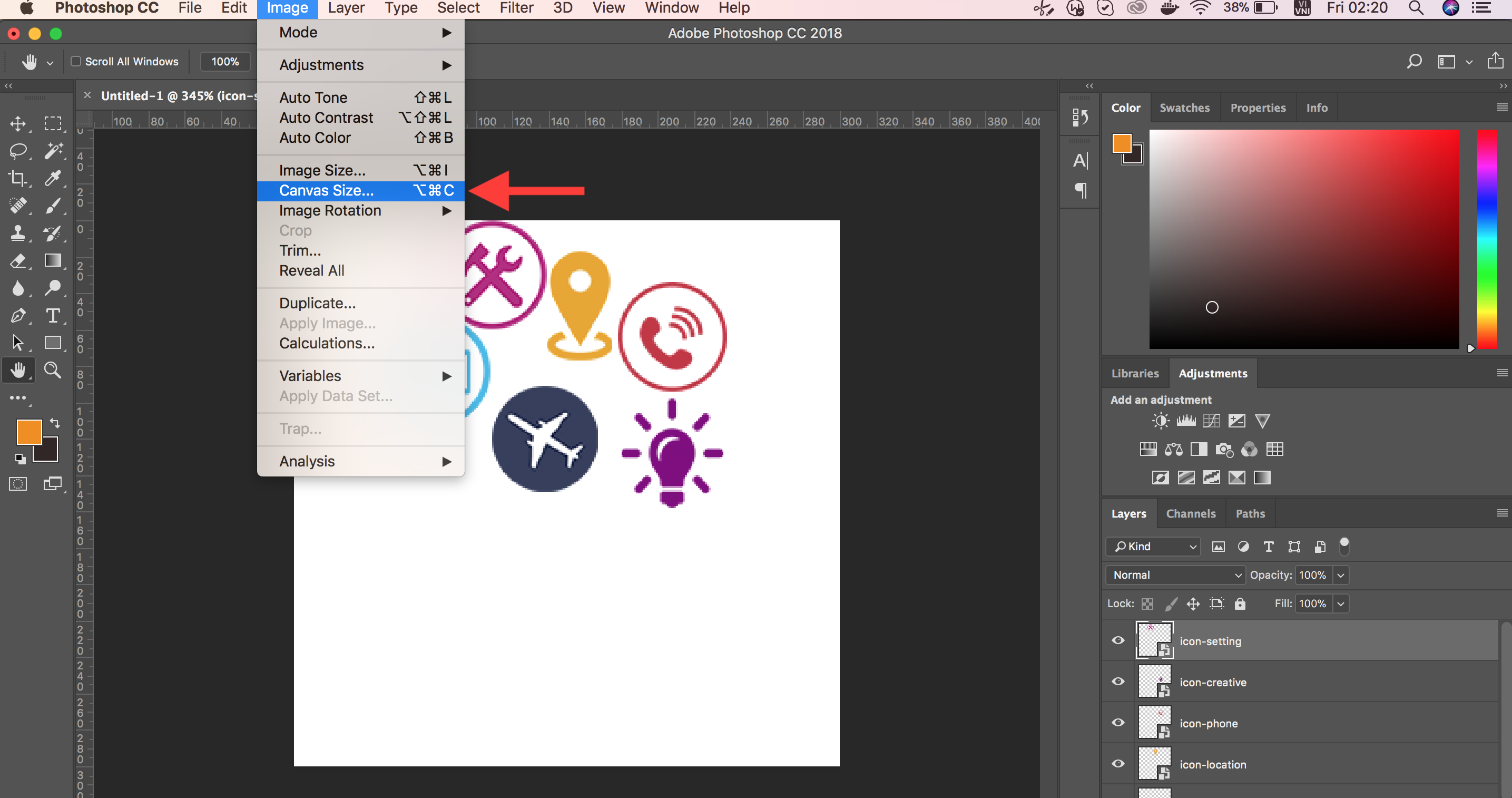
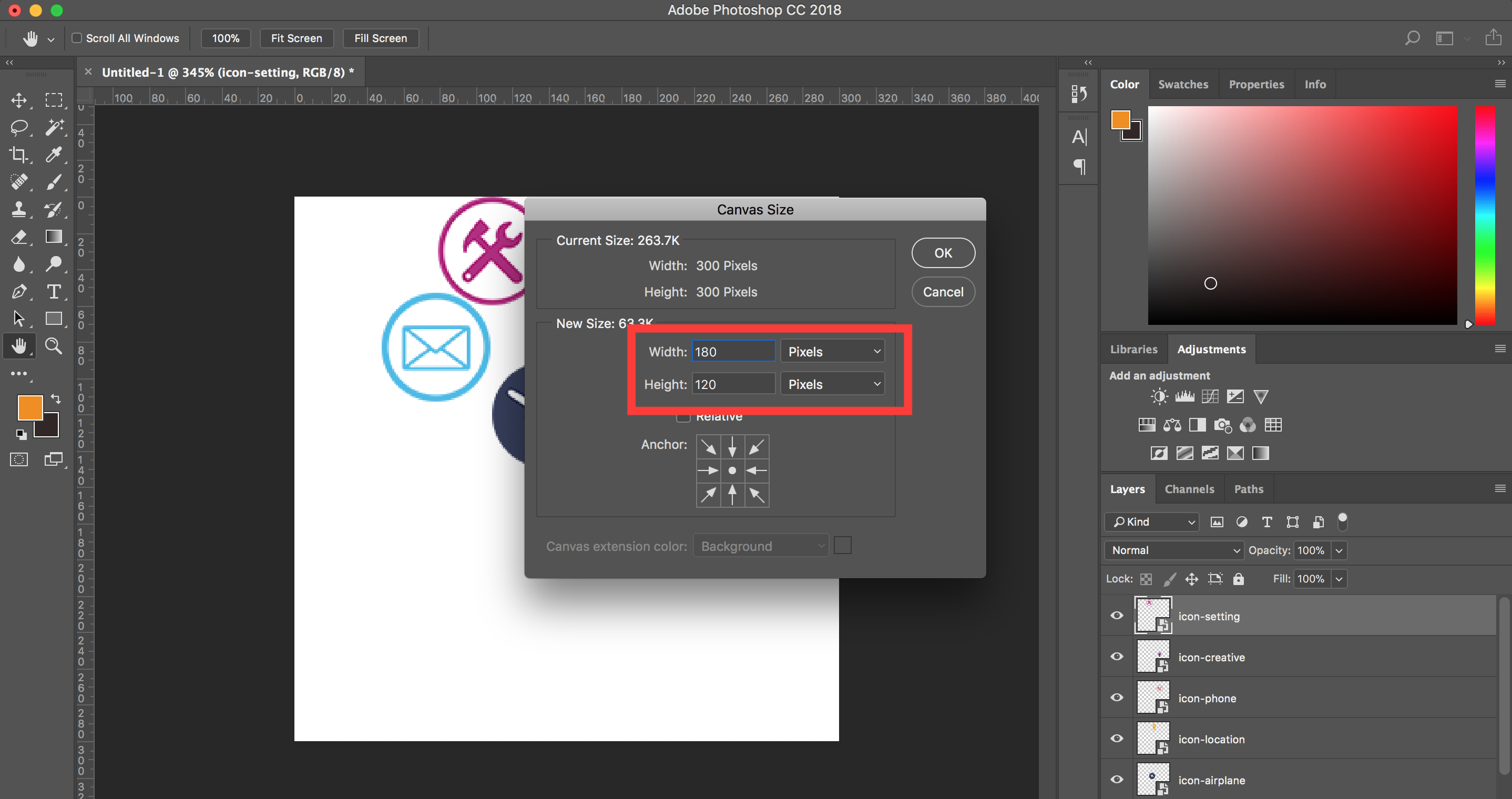
Okiee, giờ chúng ta sẽ điều chỉnh lại kích thước background canvas chút xíu nào:


Sau khi điền xong và OK, có thể sẽ có 1 thông báo hiện lên, các bạn chỉ việc OK là được.
Lúc này sau khi resize canvas, các layer icon đã bị lọt ra khỏi vùng xử lý. Để giải quyết “hậu quả”, các bạn nhìn vào Layer Panel (góc dưới bên phải), LClick vào từng icon và kéo chúng vào lại working space.


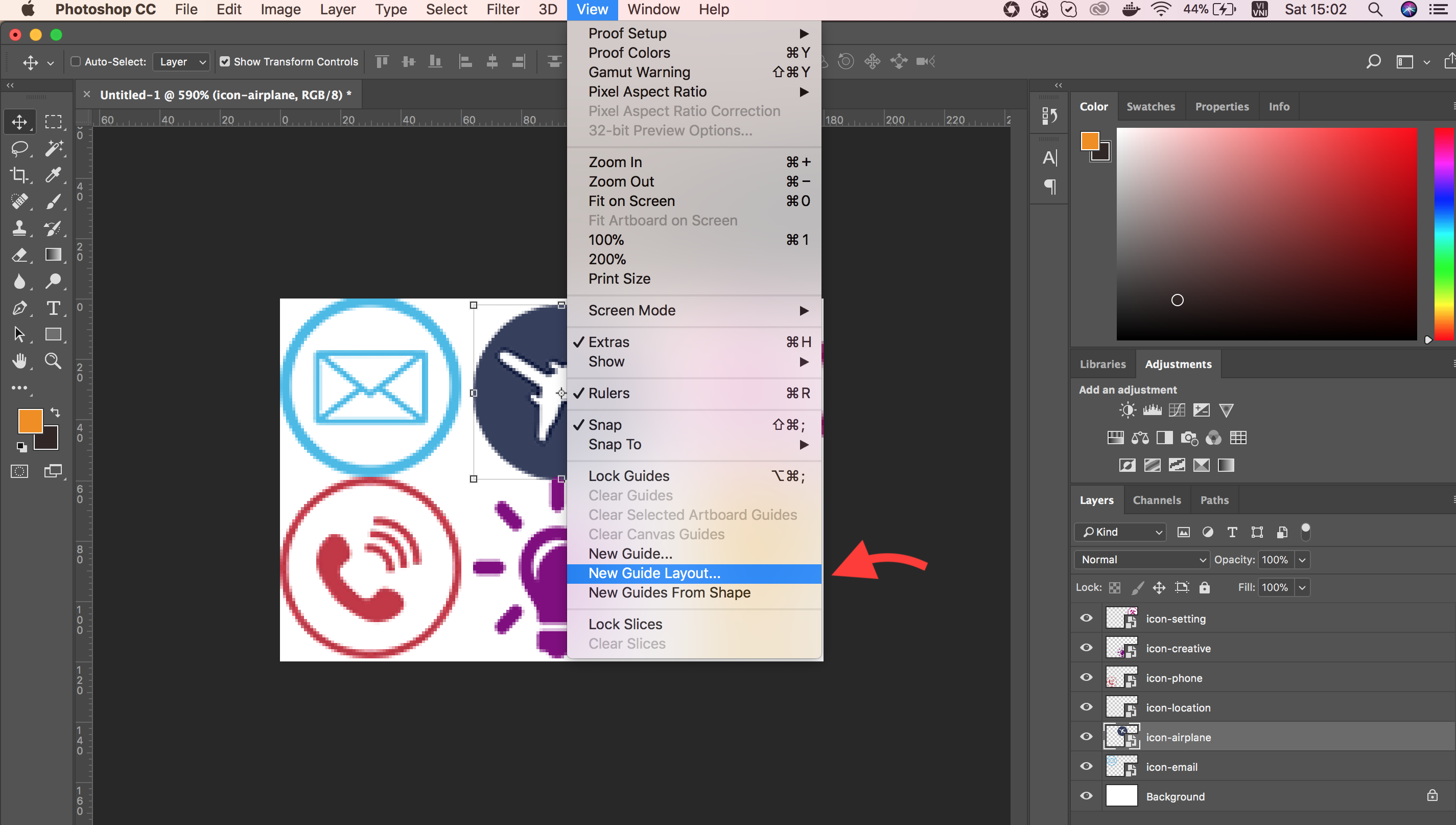
Sau khi kéo các icon vào lại working space, chúng ta tiếp tục tạo ra “những dòng kẻ” để hỗ trợ việc sắp xếp icon cho ngay hàng thẳng lối.

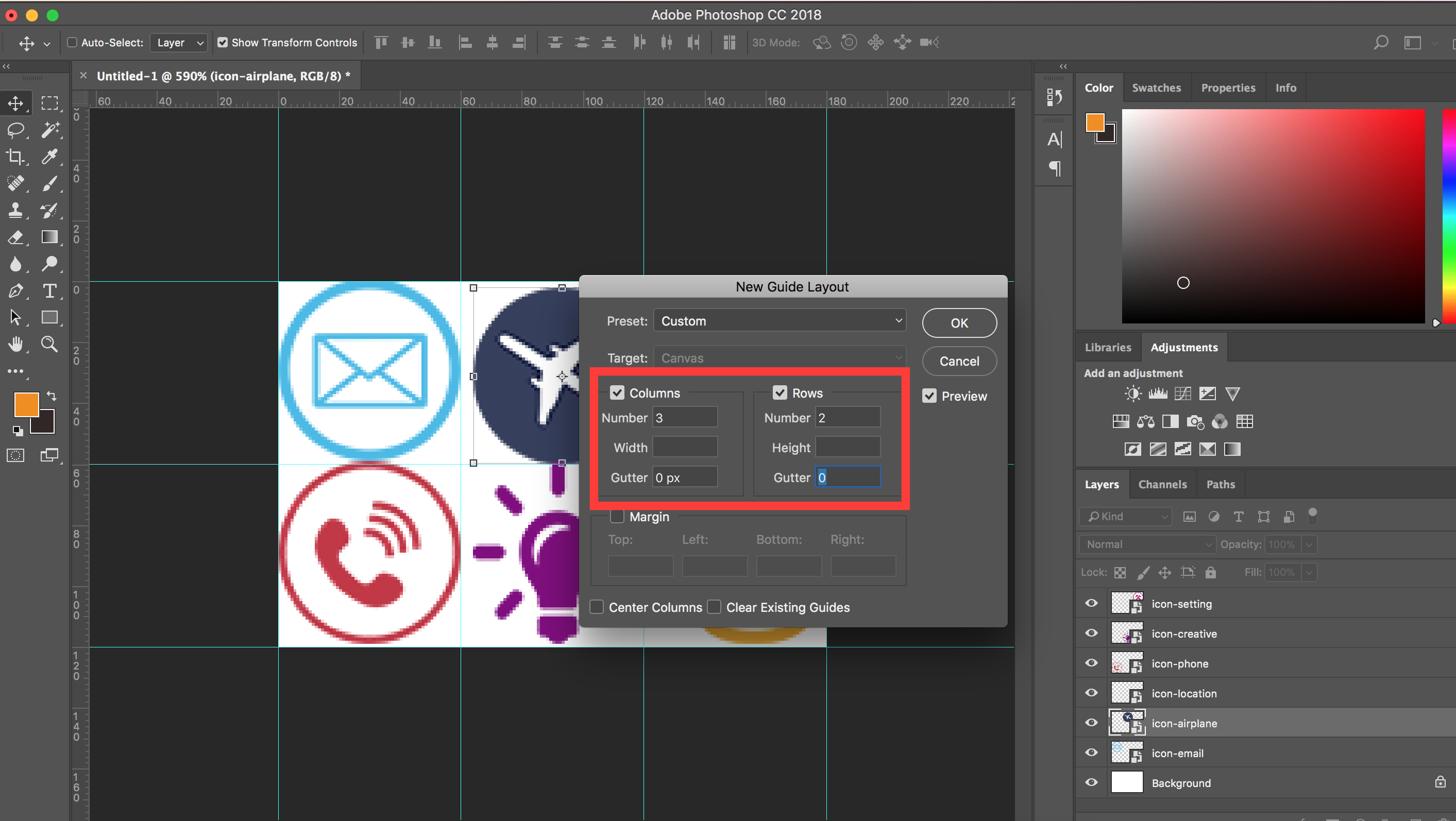
Như mục tiêu ban đầu, chúng ta sẽ tạo ra một file ảnh có 2 hàng, mỗi hàng có 3 icons.

Sau khi nhập các giá trị Columns và Rows vào, Photoshop sẽ tự chia ra theo kích thước của nền canvas (chúng ta đã setup canvas theo tỉ lệ 180×120 ở bước trên).
Giờ sẽ tới phần căn giữa cho các icon nằm gọn trong mỗi ô vuông. Thứ tự các bước thực hiện như sau:
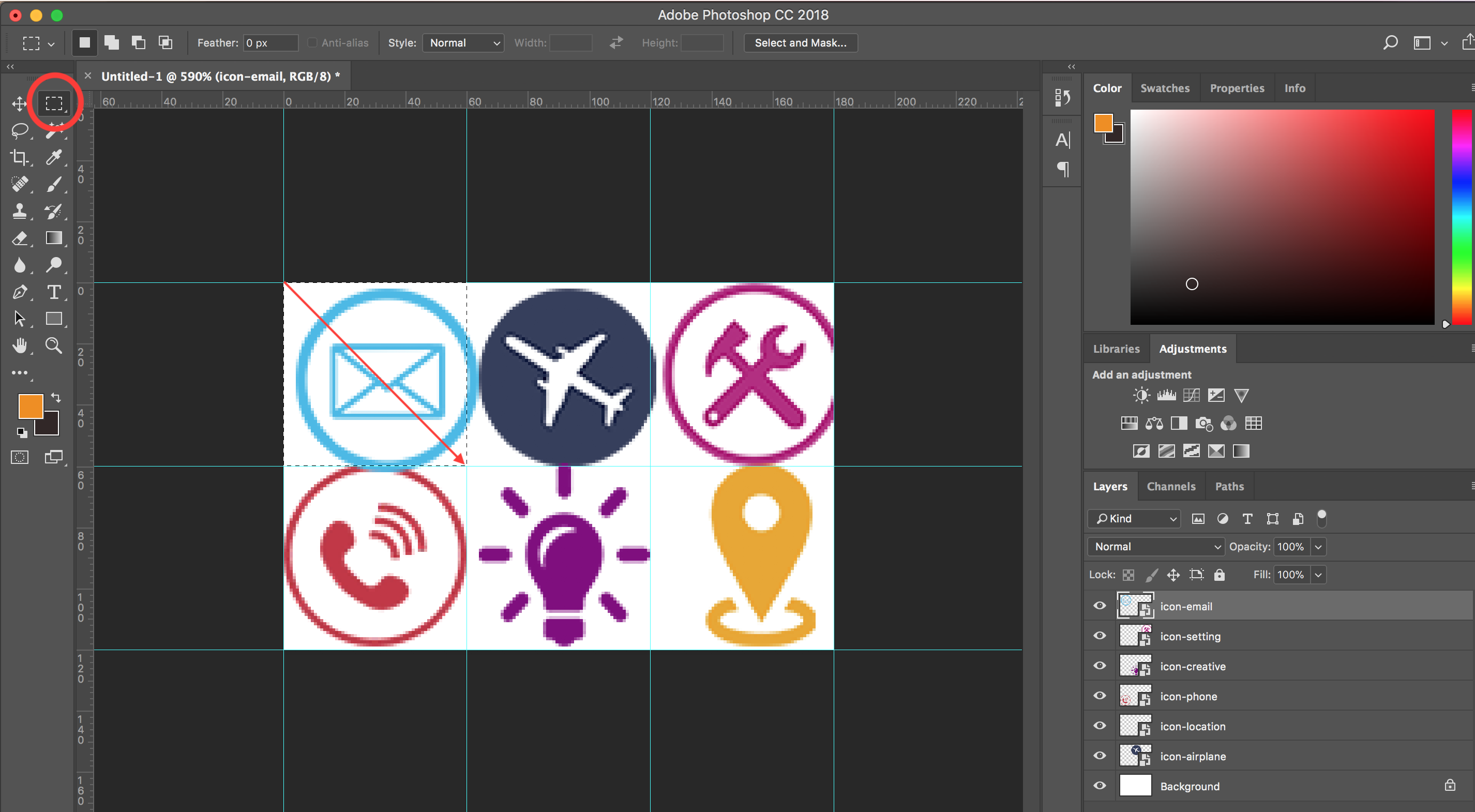
- Chọn icon cần canh
- Tô chọn ô vuông muốn canh icon vào giữa
- Căn giữa
Okie, start nào!


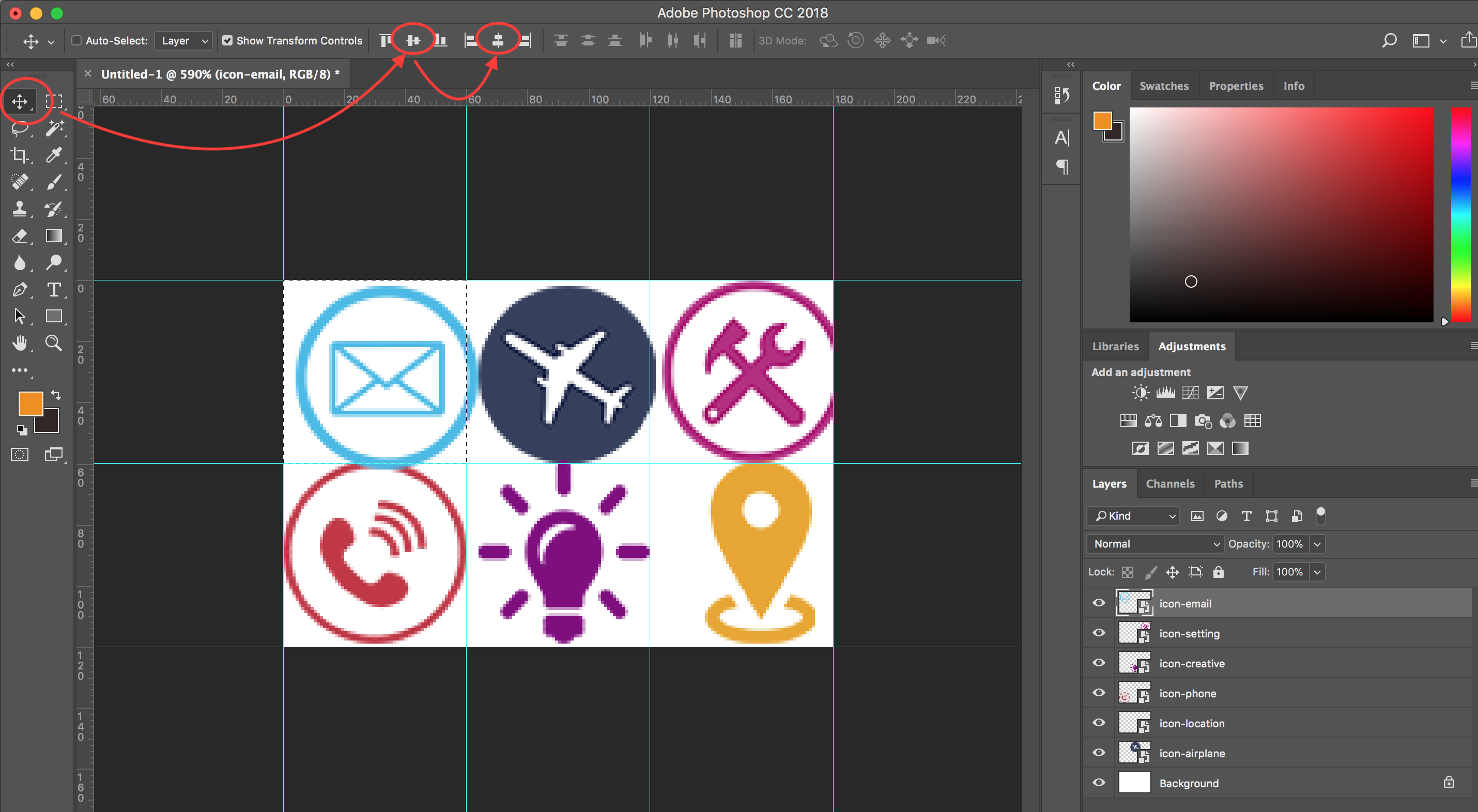
Chọn lại Select Tool (phím V), lúc này trên thanh menu các bạn sẽ thấy hiện ra các biểu tượng căn lề cho layer, chúng ta sẽ chọn 2 chế độ để căn giữa và trung tâm nhé.

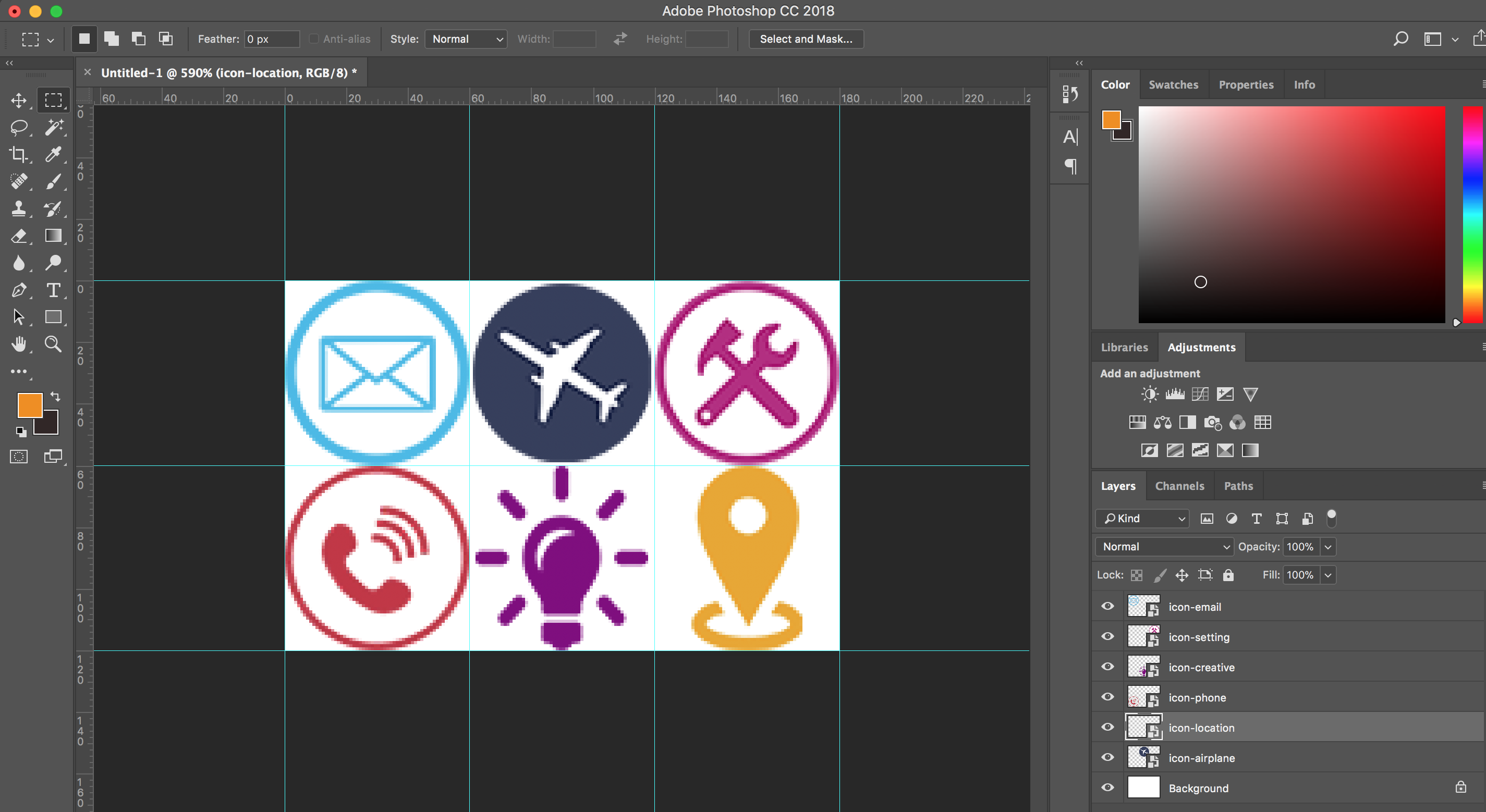
Các bạn thực hiện tương tự cho các icons còn lại luôn nhé. Sau khi xong ta sẽ được kết quả như hình bên dưới.

Yup! Và như vậy chúng ta đã có 1 file PSD chứa các icons chuẩn hàng lối, việc tiếp theo là render nó thành file ảnh PNG.
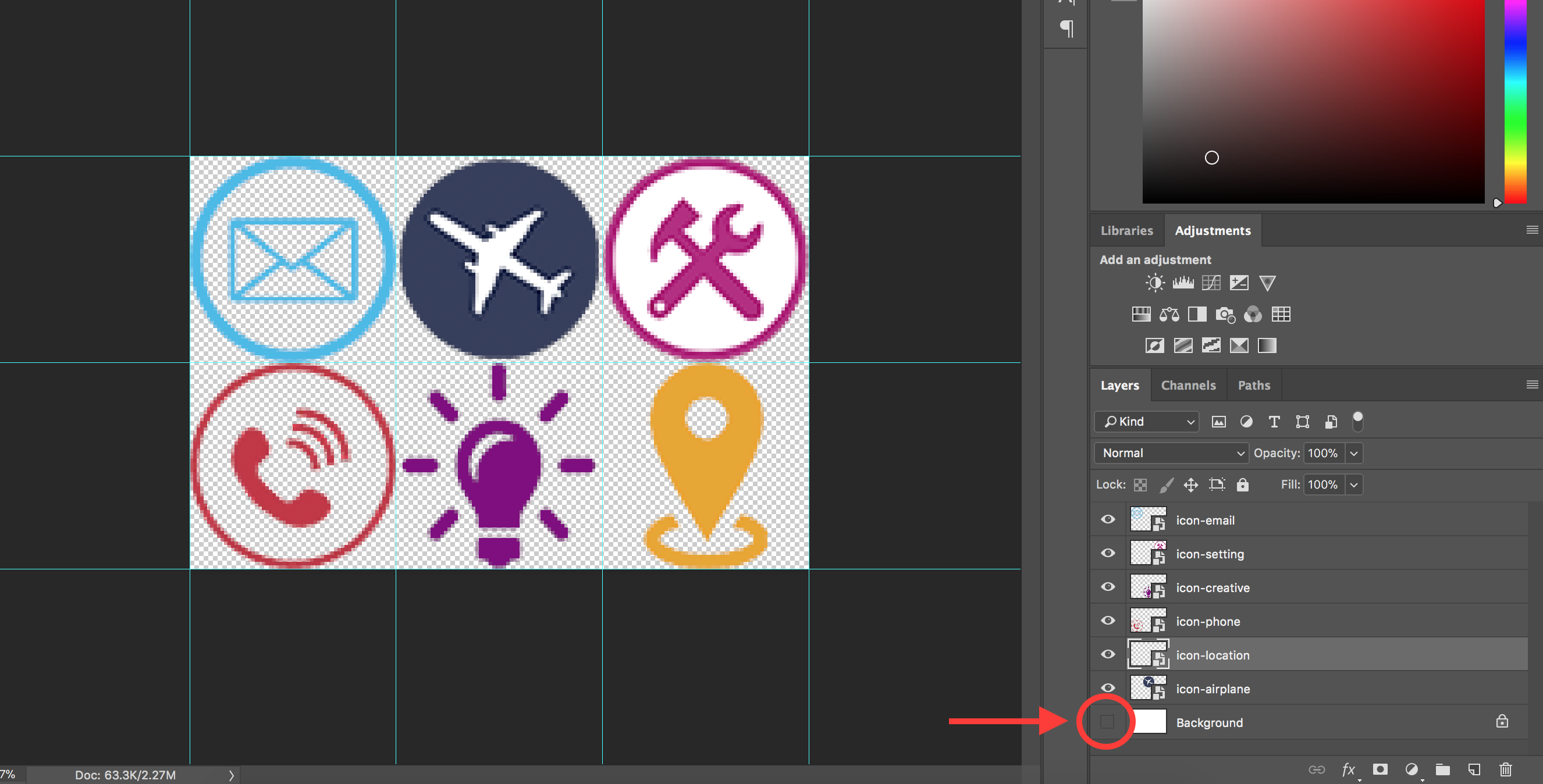
Trước tiên các bạn tắt layer Background ở phía dưới cùng đi, để file ảnh PNG có nền trong suốt.

Đến bước này các bạn chỉ cần nhớ bộ tổ hợp phím tắt thần thánh để export file đó là:
Ctrl + Alt + Shift + S
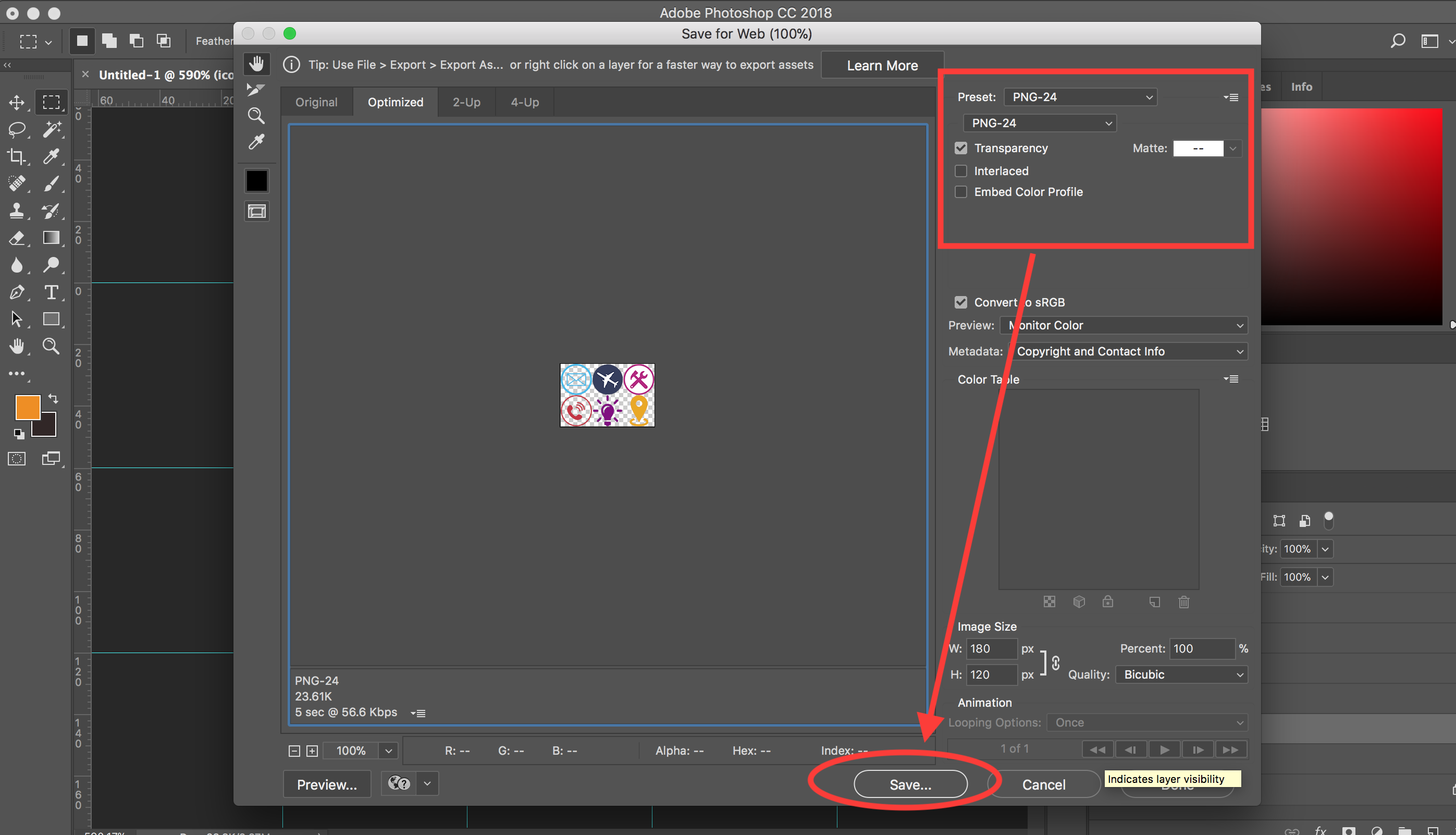
Sau khi bấm tổ hợp phím, hộp thoại export file sẽ hiện ra, các bạn nhớ chọn Format file ảnh là PNG-24 nhé.

Vậy là chúng ta đã có được 1 file ảnh chứa các icons rồi.
Optimize hình ảnh (optional)
Về việc optimize hình ảnh, các bạn có thể tham khảo thêm tại link sau. Đây là tài liệu từ chính Google đưa ra nhằm giúp cho việc tối ưu hình ảnh cho website. Có thời gian các bạn nên đọc qua thử để biết thêm. Mình sẽ chia sẻ về vấn đề này ở một bài post khác.
Và đây là thành quả cuối cùng:
- File psd chứa bộ icon đã sắp xếp vị trí: download source tại đây
- File image PNG tạo từ file psd trên: download image tại đây
Lời kết
Ở Part 1 này, các bạn đã biết cách làm thế nào để tạo một file hình chứa các biểu tượng, hình ảnh bạn muốn sử dụng cho website. Lợi ích của việc này là nhằm giảm tải cho website, phần nào giúp tăng tốc độ load trang (thay vì load lên nhiều lần nhiều hình ảnh, thì bây giờ chỉ cần load một hình lên thôi).
Thông thường nếu bạn là một developer, thì cũng rất ít khi bạn phải trực tiếp cắt icon thủ công như thế này, do đây là một phần việc của Designer. Anyway, biết thêm kiến thức thì càng tốt chớ sao.
Ở phần 2 mình sẽ tiếp tục hướng dẫn cách sử dụng CSS để xử lý hình ảnh, sẽ có một mẹo nhỏ cực kỳ hữu ích khi các bạn cắt CSS Sprite. Các bạn nhớ đón đọc nhé!
Nguồn tham khảo:
- Grid line: http://blogs.adobe.com/jkost/2014/10/new-guide-layout-and-new-guide-from-shape-in-photoshop-cc.html
- Align layer: https://www.youtube.com/watch?v=l3Z8Enqg74I&t=218s
- Anh Leader cũ and Anh Lợi RCV!

