Mục tiêu
Thiết lập domain test ở local có sử dụng chứng thực SSL.
Kiến thức cần biết
Setup được Web server Nginx cơ bản.
Ý tưởng
Trên server NGINX, để config được SSL thì chúng ta cần để ý đến 2 thuộc tính cơ bản liên quan trong nội dung config đó là ssl_certificate và ssl_certificate_key:
|
1 2 |
ssl_certificate <path>/<to>/ssl_server.crt ssl_certificate_key </path>/<to>/ssl_server.key |
Ý tưởng cơ bản là chúng ta sẽ làm sao tạo ra được 2 files .crt và .key kia.
Bài viết này sẽ hướng dẫn các bạn thực hiện điều đó.
Thực hiện
Chuẩn bị shell script cần thiết để generate certification SSL
Trước tiên cần tạo một thư mục để clone source cũng như chứa các chứng chỉ SSL sau khi chạy lệnh generate. Ở đây mình giả dụ:
|
1 2 |
mkdir ~/datmt/ssl cd ~/datmt/ssl |
Sau đó clone từ source sau về bằng lệnh
|
1 |
git clone https://github.com/dakshshah96/local-cert-generator.git . |
Tiến hành generate SSL certification
Chạy đoạn script sau:
|
1 |
sh createRootCA.sh |
Quá trình generate sẽ bắt đầu, ban đầu các bạn sẽ nhận được promt yêu cầu nhập vào Password chứng thực, thứ tự như sau:
|
1 2 3 4 5 |
Generating RSA private key, 2048 bit long modulus ........+++ ................................................................................+++ e is 65537 (0x10001) Enter pass phrase for rootCA.key: |
—> Nhập password bất kỳ
|
1 |
Verifying - Enter pass phrase for rootCA.key: |
—> Nhập password confirm
|
1 |
Enter pass phrase for rootCA.key: |
—> Nhập thêm cái nữa
|
1 2 3 4 5 6 7 8 |
You are about to be asked to enter information that will be incorporated into your certificate request. What you are about to enter is what is called a Distinguished Name or a DN. There are quite a few fields but you can leave some blank For some fields there will be a default value, If you enter '.', the field will be left blank. ----- Country Name (2 letter code) [AU]: |
Đến đây thì các bạn cứ <enter> đến hết. Sau cùng sẽ như thế này:
|
1 2 3 4 5 6 7 |
Country Name (2 letter code) [AU]: State or Province Name (full name) [Some-State]: Locality Name (eg, city) []: Organization Name (eg, company) [Internet Widgits Pty Ltd]: Organizational Unit Name (eg, section) []: Common Name (e.g. server FQDN or YOUR name) []: Email Address []: |
Tiếp theo các bạn chạy lệnh
|
1 |
sudo update-ca-certificates |
Generate key và certification
|
1 |
sh createSelfSigned.sh |
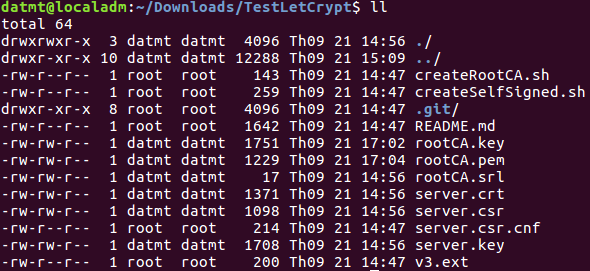
Sau khi chạy script trên xong, các bạn kiểm tra thử trong thư mục sẽ thấy có các file chứng thực mới đã được tạo ra như hình sau:
Đến đây các bạn cần ghi nhớ path đến 2 files server.crt và server.key.
Chúng ta sẽ sử dụng 2 files này để config trong file config của Nginx.
Set cấu hình nginx
Ở đây mình giả dụ mình đã có sẵn file config nginx theo domain như sau: /etc/nginx/sites-available/example.com. Mình sẽ mở file này để cập nhật vào các chứng thực SSL từ các files chứng thực đã được generated ở trên.
|
1 |
sudo vi /etc/nginx/sites-available/example.com |
Ở đây mình sẽ add thêm các dòng sau vào block server { … }
|
1 2 3 4 5 |
listen 443; ssl on; ssl_certificate /path/to/server.crt; ssl_certificate_key /path/to/server.key; |
Các bạn thay /path/to thành đường dẫn tuyệt đối tương ứng với vị trí thư mục chứa các files certificate đã generate ở trên.
Sau đó, Save file lại và restart Webserver nginx
|
1 |
sudo service nginx restart |
—> Done.
Trên đây là cách mình dùng để cài đặt chứng thực SSL certification trên môi trường Test local (Lưu ý: KHÔNG THỰC HIỆN TRÊN MÔI TRƯỜNG PRODUCTION).