Mục tiêu
Khởi tạo xong một Web App sử dụng Laravel 5.7, template AdminLTE v3, Boostrap 4 sử dụng NodeJS để compile các file asset (js, scss, …)
Chuẩn bị
- Package: Npm (>= 6.4.* ), composer, nodejs (>= 8.11), PHP (>=7.1), PHP-fpm (>=7.1)
- Mysql Workbench (hoặc các bạn có thể sử dụng bất cứ phần mềm quản lý database nào cũng được)
Khởi tạo project
Install Laravel
Các bạn có thể tham khảo cách install ngay tại trang chủ Laravel
Install AdminTemplate LTE
|
1 |
npm install admin-lte@v3.0.0-alpha.2 --save |
Install FontAwesome
|
1 |
npm install font-awesome --save |
Create Schema Database
|
1 |
CREATE DATABASE IF NOT EXISTS `demo_laravel_npm`; |
Thiết lập project
Laravel DB Connection
Cần chỉnh sửa trong file .env như sau
|
1 2 3 |
DB_DATABASE=demo_laravel_npm DB_USERNAME=<your_username> DB_PASSWORD=<your_password> |
Nhớ thay đổi <your_username> và <your_password> tương ứng trên máy các bạn
Laravel Migration
Tiếp theo chạy migration để khởi tạo các tables mặc định ban đầu trong Laravel
|
1 2 3 4 5 |
# khởi tạo các tables default trong Laravel php artisan migrate # khởi tạo authentication php artisan make:auth |
Laravel Routing
Để demo, mình sẽ tạo Router để có URL định dạng <your_domain>.com/admin/dashboard.
Các bạn mở file /routes/web.php và chỉnh sửa như sau:
|
1 2 3 4 5 6 |
Route::name('admin.')->prefix('admin')->group(function () { // Dashboard Route::get('dashboard', [ 'uses' => 'DashboardController@index' ])->name('dashboard'); }); |
Có thể các bạn sẽ thắc mắc DashboardController ở đâu ra, đừng lo, chúng ta sẽ tạo ở bước liền kề.
Laravel Controller
|
1 2 |
# command sau sẽ tạo mới 1 controller theo path app/Http/Controller/DashboardController.php php artisan make:controller DashboardController |
Sau đó các bạn mở file DashboardController.php lên và tiến hành edit chút xíu
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<?php namespace App\Http\Controllers; use Illuminate\Http\Request; class DashboardController extends Controller { public function index() { return view('pages.dashboard.index'); } } |
Hiện tại View pages.dashboard.index như trên chưa có, chúng ta sẽ tiến hành tạo layouts và pages demo ở bước tiếp theo.
Laravel Blade layout (AdminLTE v3)
Mẫu template starter các bạn có thể xem ở đây.
Chúng ta sẽ dựng layout master theo cấu trúc html như Starter Page của AdminTemplate LTE.
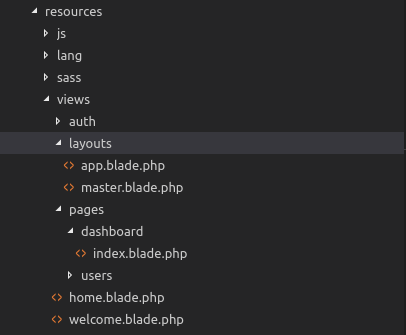
Cấu trúc views directory

Master layout
Ở phạm vi demo, các bạn có thể copy toàn bộ source trang Starter của AdminTemplate theme demo, vào file master.blade.php.
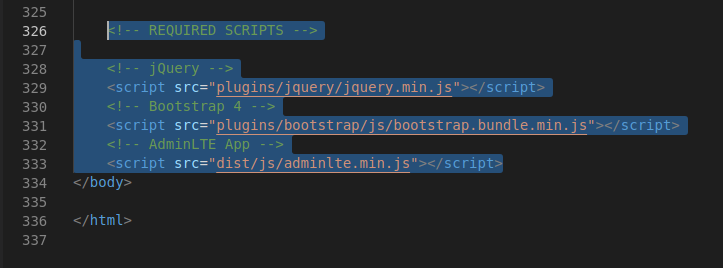
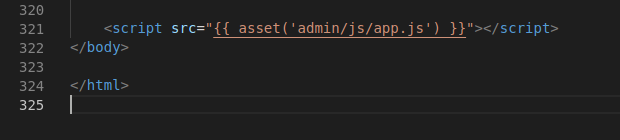
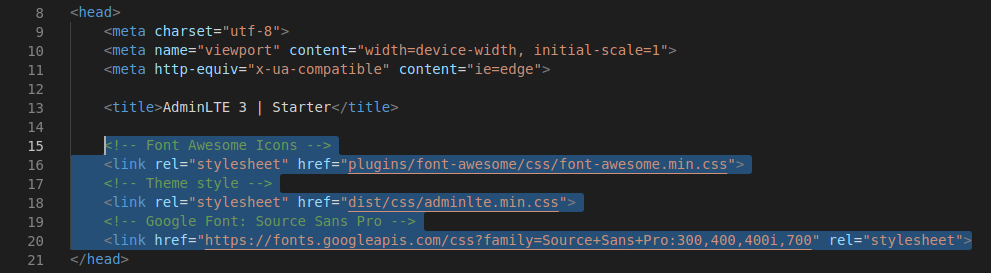
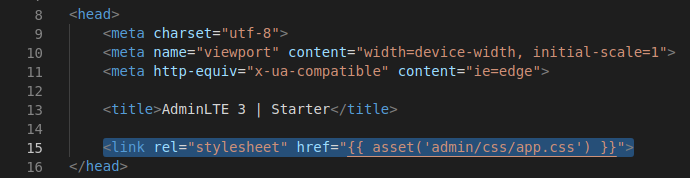
Sau khi copy toàn bộ phần HTML của Starter AdminLTE3 vào, các bạn sửa lại chỗ import files Javascript & CSS trong cấu trúc HTML như sau:
Đối với Javascript


Đối với CSS


Dashboard page
Đến đây, các bạn mở file /resources/views/dashboard/index.blade.php, và chỉ cần thêm một dòng như sau
|
1 |
@extends('layouts.master') |
Laravel Mix config & run
Ở phiên bản Laravel 5.7, họ đã tích hợp sẵn Webpack cho chúng ta, và một package khá là hữu ích là Mix, giúp việc compile các file assets cho project (js, scss, …) trở nên dễ dàng hơn.
Các bạn mở file webpack.mix.js ngoài thư mục gốc của project và chỉnh sửa lại chút xíu. Do ở đây mình muốn chia riêng folder /admin/ cho tiện quản lý.
|
1 2 |
mix.js('resources/js/app.js', 'public/admin/js') // thêm "admin" vào path default .sass('resources/sass/app.scss', 'public/admin/css'); // thêm "admin" vào path default |
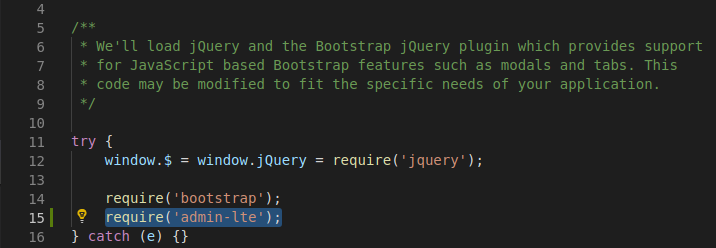
Tiếp theo, các bạn cần chỉnh sửa file JS bootstrap và file SCSS tổng của app.
Mở file /resources/js/bootstrap.js và chỉnh sửa chút:

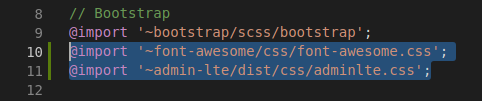
Sau đó, mở tiếp file /resources/sass/app.scss và chỉnh sửa lại:

Cuối cùng là chạy command để NodeJS sẽ hỗ trợ compile các files assets ở folder /resources/js, /resources/sass —> /public/admin/js, /public/admin/css
|
1 |
npm run watch |
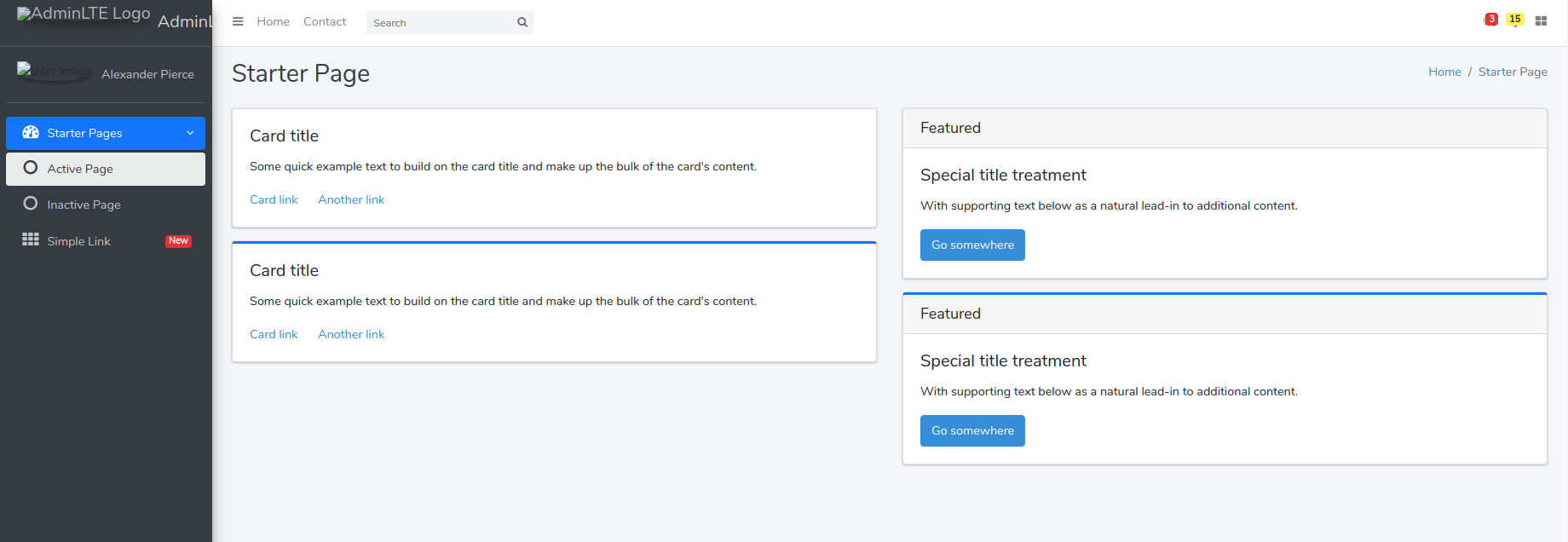
Và đây là kết quả nhận được sau khi bạn truy cập vào URL <your_domain>.com/admin/dashboard:

Đến đây thì bài viết đã hoàn tất, nội dung bài viết có thể còn có nhiều thiếu sót, các bạn cứ việc đóng góp ý kiến thoải mái để mình có thể cải thiện chất lượng hơn về sau nhé.
Tham khảo:
- https://www.youtube.com/watch?v=CowsopJhX3M

