Mục tiêu
Nắm được nguyên tắc của kỹ thuật CSS Sprite, nhằm đưa icon đã cắt hiển thị lên website.

Triển khai
Trước tiên là tạo mới một project, mình sẽ tạo một thư mục có tên “sprite-demo”.
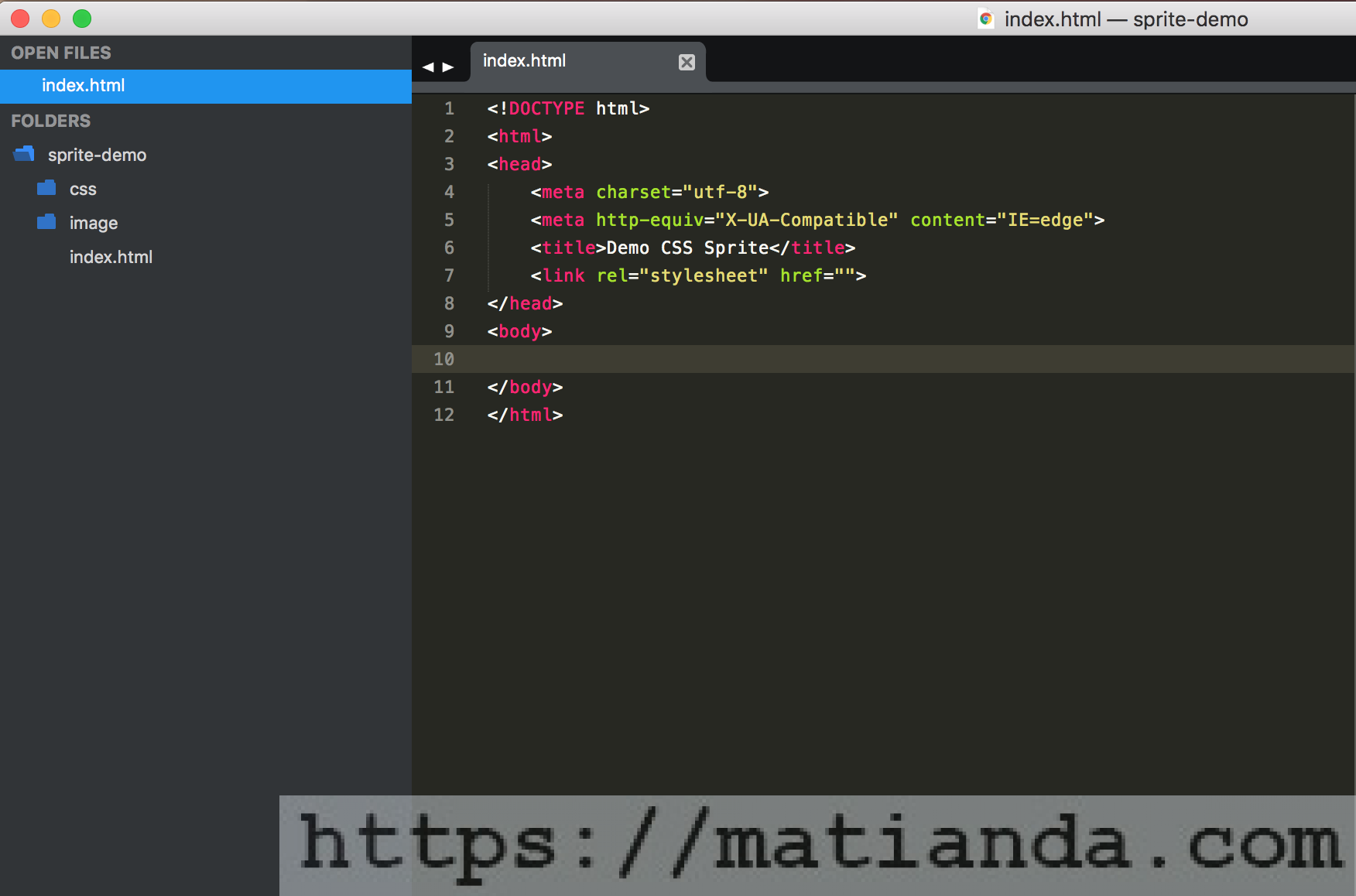
Sau đó tạo tiếp folder image, css và một file index.html, cấu trúc trông sẽ như thế này:

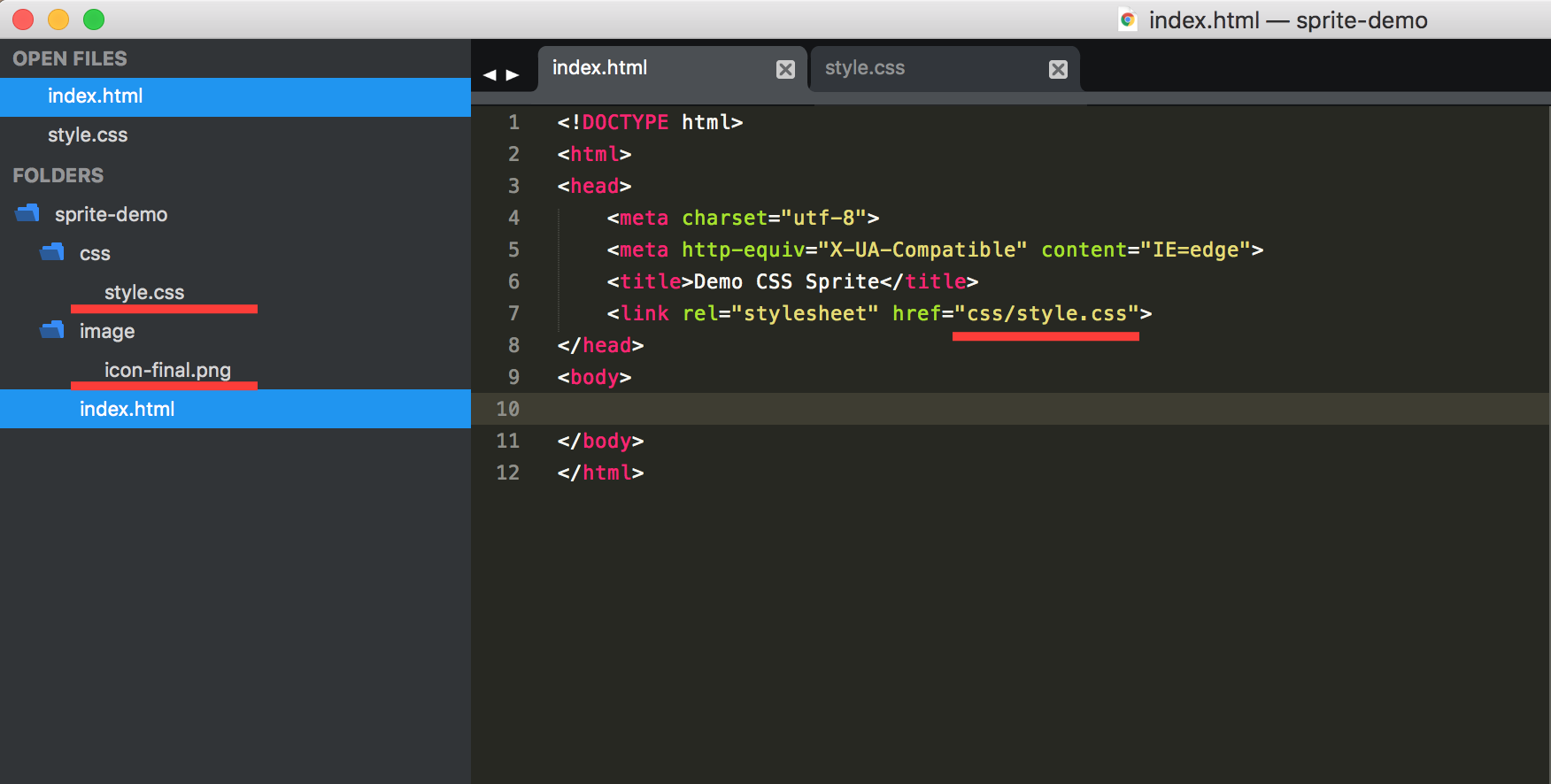
Tiếp theo là copy file hình logo mà chúng ta đã cắt hoàn tất ở Part 1 vào thư mục image, và tạo một file CSS mới trong thư mục css, tạm lấy tên là style.css. Sau đó import file CSS này vào index.html.
Lưu ý:

Khái quát thuộc tính Background trong CSS
Để đưa hình lên website qua css, ta sẽ sử dụng thuộc tính background, với cú pháp như sau:
|
1 |
background: url(<path/to/image*.*>) <bg-position> <bg_repeat>; |
Theo đường dẫn tương đối, tính từ vị trí của file style.css, chúng ta sẽ đặt đường dẫn vào file hình như sau:
|
1 |
background: url(../image/icon-final.png) 0 0 no-repeat; |
Tips xác định vị trí background-position (top left) với Photoshop
Như các bạn thấy theo cú pháp ở trên, 0 0 ở đây là chỉ vị trí góc trên bên trái của tấm ảnh.
|
1 2 |
top: 0 left: 0 |
Vấn đề là làm sao mình biết chính xác vị trí của mỗi icon là bao nhiêu top, left? Chúng ta sẽ sử dụng Marquee tool trong Photoshop (phím tắt M) để giải quyết vấn đề này.
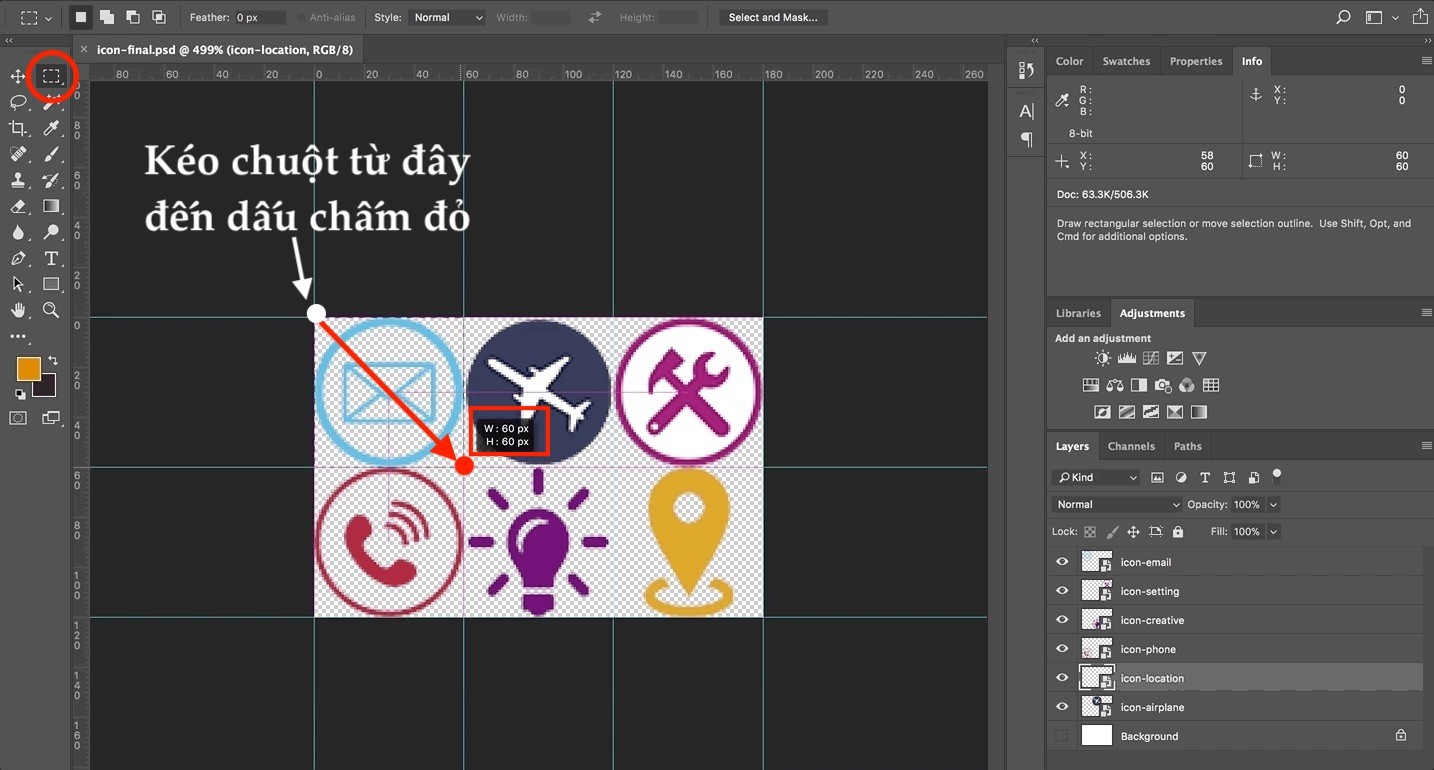
Ở Part 1, mình đã hướng dẫn các bạn sắp xếp icon vào đúng hàng lối bằng photoshop, giờ các bạn hãy mở file “icon-final.psd” lên nhé.
Giả sử chúng ta muốn xác định vị trí icon “bóng đèn màu tím” (hàng 2, cột 2), và mỗi icon có kích thước bằng nhau hết (60×60).

Khi dùng Marquee Tool và kéo từ chấm trắng đến chấm đỏ như hình H4, một popup hiện lên với thông số W:60, H:60. Và đây cũng chính là vị trí background-position mà chúng ta cần, đúng y theo thứ tự như vậy luôn.
|
1 |
background-position: -60px -60px; |
Tại sao lại để có dấu - phía trước? Vị trí bắt đầu của tấm hình là 0 0, do vậy, để hiển thị được icon ở phía bên phải hoặc phía dưới tấm hình, ta sẽ phải kéo ngược cả tấm hình lên trên, và qua bên trái để thay đổi vị trí gốc của tấm hình.
Nhưng, mới đầu vọc vọ thì các bạn cứ vô tư để dấu - vào đi, từ từ hẵn tìm hiểu sâu “vì sao nó lại vậy”, làm ra sản phẩm trước đã nhé!
Hai phần trên là mình giới thiệu khái quát sơ về thuộc tính background trong CSS, và tuyệt chiêu để xác định nhanh vị trí chính xác của icon trong file hình bằng Photoshop.
Bây giờ làm thế nào để đưa nó hiện hình lên, qua tiếp bước kế nào.
Setup component icon trong CSS
Chúng ta sẽ áp dụng CSS có ngữ nghĩa, có tính tái sử dụng, kế thừa được như Framework Bootstrap dùng.
|
1 2 3 4 5 6 7 8 |
.icon {} .icon.icon-mail {} .icon.icon-plane {} .icon.icon-toolbox {} .icon.icon-phone {} .icon.icon-idea {} .icon.icon-position {} |
Sau khi dựng khung sườn, tiếp theo ta sẽ đưa vào các thuộc tính cơ bản nhất của 1 icon.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
.icon { background: url(../image/icon-final.png) 0 0 no-repeat; width: 60px; height: 60px; display: inline-block; } .icon.icon-mail {} .icon.icon-plane {} .icon.icon-toolbox {} .icon.icon-phone {} .icon.icon-idea {} .icon.icon-position {} |
width và height đều là 60px, do ở Part 1 chúng ta đã quy ước như vậy, và đã sắp xếp, resize các icon theo đúng tỉ lệ đó. Do đó ở đây ta setup 2 thuộc tính Width, Height đúng kích thước chuẩn mỗi icon, tỉ lệ 60×60.
Tiếp theo là dùng tips “xác định position mỗi icon” ở section trên, ta biết được vị trí của từng item, và mình sẽ dùng thuộc tính background-position cho từng icon riêng.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
.icon { background: url(../image/icon-final.png) 0 0 no-repeat; width: 60px; height: 60px; display: inline-block; } .icon.icon-mail { background-position: 0 0; } .icon.icon-plane { background-position: -60px 0; } .icon.icon-toolbox { background-position: -120px 0; } .icon.icon-phone { background-position: 0 -60px; } .icon.icon-idea { background-position: -60px -60px; } .icon.icon-position { background-position: -120px -60px; } |
Vậy là đã xong bộ CSS, tiếp theo là áp dụng vào HTML để cho hiện hình lên website nào.
Hiển thị lên website
Các bạn mở lại file index.html và tiến hành tạo các element phục vụ cho việc hiện icon nhé. Ở đây mình sẽ sử dụng thẻ <em> để mần.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>Demo CSS Sprite</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <em class="icon icon-mail"></em> <em class="icon icon-plane"></em> <em class="icon icon-toolbox"></em> <em class="icon icon-phone"></em> <em class="icon icon-idea"></em> <em class="icon icon-position"></em> </body> </html> |
Và đây là kết quả

Đây là link download full project demo, các bạn tải về tại đây nhé.
Kết
Đúc kết lại những bước chính trong series gồm 2 phần này để các bạn nắm dễ hơn:
- Bố trí, resize hình icon theo tỉ lệ nhất định, dễ nhất là cho show gridline trong Photoshop để canh theo.
- Optimize file hình, giảm nhẹ dung lượng file ảnh icon bằng các tool optimize ảnh.
- Xác định chính xác vị trí mỗi icon trong hình bằng Marquee Tool trong Photoshop.
- CSS: sử dụng thuộc tính
backgroundđể chèn image vào css, cần lưu ý các thuộc tính căn bản buộc có gồm:display(inline-block),background,width,height. - CSS: luôn nhớ để dấu
-vào mỗi thuộc tínhbackground-position.
Vậy là kết thúc series “Kỹ thuật CSS Sprite” rồi. Nếu có thắc mắc hoặc góp ý nhằm cải thiện chất lượng bài viết, các bạn cứ thoải mái để lại comment bên dưới nhé. Những feedback góp ý sẽ là động lực giúp mình ngày càng viết tốt hơn nữa.
Cám ơn các bạn đã quan tâm theo dõi, chào thân ái và quyết thắng!


